An error has occurred when reading existing sub-variable "iterator"; see cause exception! The type of the containing value was: extended_hash+string (org.json.JSONObject wrapped into f.e.b.StringModel)
----
FTL stack trace ("~" means nesting-related):
- Failed at: #list images.iterator() as imgObj [in template "227222" in macro "imageZoom" at line 359, column 9]
- Reached through: @imageZoom id=variant.id cssClasses="... [in template "20116#20152#253374" at line 94, column 25]
----
1<#if cmsEntity?has_content>
2<#include "${templatesPath}/227222" /> <@sectionHeader title="${title}" menuTitle="${menuTitle}" cssClasses="bg-white" id="discontinued-section-main"/>
3<#assign ns = themeDisplay.portletDisplay.getId() >
4
5<#assign iconSetPath ="/o/genelec-site-theme/images/icons/symbol-defs.svg">
6<#if cmsEntity.getField(profile, "/entity/relationships/variants")?has_content>
7 <#assign variants = cmsEntity.getField(profile, "/entity/relationships/variants") >
8</#if>
9<#if cmsEntity.getField(profile, "/entity/fields")?has_content>
10 <#assign fields = cmsEntity.getField(profile, "/entity/fields") >
11</#if>
12<#if cmsEntity.getLocalizedField(profile, "/entity/fields/title")?has_content>
13 <#assign productTitle = cmsEntity.getLocalizedField(profile, "/entity/fields/title")>
14</#if>
15<#if cmsEntity.getField(profile, "/entity/relationships/awards")?has_content>
16 <#assign awards = cmsEntity.getField(profile, "/entity/relationships/awards") >
17</#if>
18
19
20<#if cmsEntity.getLocalizedField(profile, "/entity/fields/content")?has_content >
21 <#assign content = cmsContentFormatterService.getMarkdown(cmsEntity.getLocalizedField(profile, "/entity/fields/content"))>
22</#if>
23<#if cmsEntity.getField(profile, "/entity/fields/summary")?has_content >
24 <#assign summary = cmsContentFormatterService.getMarkdown(cmsEntity.getLocalizedField(profile, "/entity/fields/summary"))>
25</#if>
26
27<#assign portalUrl = themeDisplay.getPortalURL() >
28<#assign currentURL = portalUrl + themeDisplay.getURLCurrent() >
29<@appendHTMLMetas currentURL cmsEntity "product" />
30
31 <div class="row">
32 <div class="col-lg-6">
33 <div class="product-page-heading">
34 <h1>${productTitle}</h1>
35 <#if cmsEntity.getLocalizedField(profile, "/entity/fields/subtitle")?has_content>
36 <h1 class="subtitle">${cmsEntity.getLocalizedField(profile, "/entity/fields/subtitle")}</h1>
37 </#if>
38 </div>
39 <div class="row justify-content-between">
40 <div class="col-lg-12 article-content">
41 <div class="product-page-intro">
42 <#if cmsEntity.getField(profile, "/entity/relationships/discontinuedProductReplacedBy")?has_content>
43 <#assign replacedBys = cmsEntity.getField(profile, "/entity/relationships/discontinuedProductReplacedBy")>
44 <#list replacedBys.iterator() as replacedBy>
45 <#assign replacedByName = localizeField(replacedBy.properties.title, profile.getCMSLangCode())>
46 <#if replacedBy?index == 0 && replacedBy?is_last>
47 <@liferay.language key="replaced-by"/> ${replacedByName}
48 <#elseif replacedBy?index == 0 && replacedBy?is_first>
49 <@liferay.language key="replaced-byMulti"/> ${replacedByName}<#sep>,
50 <#else>
51 ${replacedByName}<#sep>,
52 </#if>
53 </#list>
54 </#if>
55 </div>
56 </div>
57 </div>
58 <div class="row">
59 <div class="col-lg-12">
60 <p>
61 <#if awards?has_content>
62 <#list awards.iterator() as award>
63 <#assign awardIndex = award?index>
64 <#if !award.assets.isNull("image")>
65 <#assign awardImage = award.assets.image.url >
66 <a href="#/" onClick="openPopup(9)">
67 <@imageThumbnail src="${awardImage}" id="" cssClasses="award-img" thumbnail="awardImg" alt="${localizeField(award.properties.title, profile.getCMSLangCode())}"/>
68 </a>
69 </#if>
70 </#list>
71 <#if awardIndex gt -1>
72 <i class="award-icon default-icon icon-plus-sign" onClick="openPopup(9)" title="<@liferay.language key="more-info"/>"></i>
73 </#if>
74 </#if>
75 <p>
76 <hr>
77 </div>
78 </div>
79 <div class="row">
80 <div class="col-lg-12">
81 <#if summary?has_content>
82 <div class="product-page-intro">${summary}</div>
83 </#if>
84 <#if content?has_content>
85 <p>${content}</p>
86 </#if>
87 </div>
88 </div>
89 </div>
90 <#if variants?has_content>
91 <div class="col-lg-6">
92 <#list variants.iterator() as variant>
93 <#if variant?index = 0>
94 <@imageZoom
95 id=variant.id
96 cssClasses="zoom-gallery-slide active"
97 images=variant.relationships.images
98 carouselCss="discontinued-carousel owl-carousel owl-theme image-carousel-container"
99 zoomCss="MagicZoom discontinued-page-product-image"
100 videoCss="discontinued-section-video"
101 />
102 <#else>
103 <@imageZoom
104 id=variant.id
105 variantCss="variant-gallery"
106 cssClasses="zoom-gallery-slide active"
107 images=variant.relationships.images
108 carouselCss="discontinued-carousel owl-carousel owl-theme image-carousel-container"
109 zoomCss="MagicZoom discontinued-page-product-image"
110 videoCss="discontinued-section-video"
111 />
112 </#if>
113 </#list>
114 <#list variants.iterator() as variant>
115 <#if !variant.properties.isNull("colorCode")>
116 <#if variant?index == 0>
117 <div class="text-bold"><@liferay.language key="color-options"/></div>
118 </#if>
119 <#assign color = "${variant.properties.colorCode}">
120 <#if !variant.properties.isNull("sku")>
121 <#assign sku = variant.properties.sku>
122 <#else>
123 <#assign sku = "">
124 </#if>
125 <#if variant?index = 0>
126 <@variantChange id=variant.id checked="checked" color=color sku=sku/>
127 <#else>
128 <@variantChange id=variant.id color=color sku=sku/>
129 </#if>
130 </#if>
131 </#list>
132 </div>
133 </#if>
134 </div>
135 <@sectionFooter/>
136
137<#-- Popup -->
138<div id="theme-popup9" class="popup product-page-media">
139 <div class="close-button-container">
140 <span class="close" onClick="closePopup(9)"></span>
141 </div>
142 <div class="panel popup-content" id="popupContentAwards">
143 <div class="panel-body">
144
145 <h3 class="section-heading text-bolder">
146 ${productTitle}<br>
147 Awards
148 </h3>
149
150 <#if awards?has_content>
151 <div class="row">
152 <#list awards.iterator() as award>
153 <div class="col-12 col-md-6 col-xl-3 award-card">
154 <#if !award.assets.isNull("image")>
155 <#assign awardImage = award.assets.image.url >
156 <div class="aspect-ratio aspect-ratio-4-to-3">
157 <@imageThumbnail data="${awardImage}" id="" cssClasses="aspect-ratio-item-fluid aspect-ratio-item-center-middle lazy" thumbnail="awardImgPopup" alt="${localizeField(award.properties.title, profile.getCMSLangCode())}"/>
158 </div>
159 <#else>
160 <div class="aspect-ratio aspect-ratio-4-to-3">
161 </div>
162 </#if>
163 <p>
164 <span class="text-medium text-bolder">${localizeField(award.properties.title, profile.getCMSLangCode())}</span><br>
165 </p>
166 <p>
167 <span class="small">
168 <#if !award.properties.isNull("content")>
169 <#assign awardContent = cmsContentFormatterService.getMarkdown(localizeField(award.properties.content, profile.getCMSLangCode()))>
170 ${awardContent}
171 </#if>
172 </span>
173 </p>
174 </div>
175 </#list>
176 </div>
177 </#if>
178 </div>
179 </div>
180</div>
181
182<style>
183
184 .product-page-product-title {
185 font-weight: 600;
186 margin-bottom: 0;
187 }
188
189 .product-page-form {
190 margin-bottom: 15px;
191 }
192
193 .btn-product-page-buy {
194 width: 40%;
195 min-width: 250px;
196 }
197
198 .btn-bold {
199 border-width: 2px;
200 text-transform: uppercase;
201 font-weight: 800;
202 }
203
204 .buy-product-dropdown {
205 margin-left: -4px;
206 border-left: none;
207 padding: 0;
208 width: 11%;
209 height: 43px
210 }
211
212 .buy-product-dropdown h3 {
213 display: inline;
214 vertical-align: middle;
215 }
216
217 .buy-product-dropdown svg {
218 width: 20px;
219 line-height: .2;
220 vertical-align: middle;
221 }
222
223
224 .product-page-form input {
225 position: absolute;
226 opacity: 0;
227 cursor: pointer;
228 }
229
230 .container-first-section {
231 padding-bottom: 0px;
232 }
233
234 .container-last-section {
235 padding-top: 0px;
236 }
237
238
239i.award-icon {
240 color: #CCC;
241}
242i.award-icon:hover {
243 cursor: pointer;
244 color: #6daa41;
245}
246.discontinued-carousel .owl-prev {
247 width: 17px;
248 height: 100px;
249 position: absolute;
250 left: -20px;
251 top: 47%;
252 transform: translateY(-50%);
253 display: block !important;
254 border:0px solid black;
255 font-size: 2em !important;
256}
257
258.discontinued-carousel .owl-next {
259 width: 17px;
260 height: 100px;
261 position: absolute;
262 right: -20px;
263 top: 47%;
264 transform: translateY(-50%);
265 display: block !important;
266 border:0px solid black;
267 font-size: 2em !important;
268}
269.award-img{
270max-width: 180px;
271}
272
273</style>
274
275<script>
276 $('.discontinued-carousel').owlCarousel({
277 loop:false,
278 nav:true,
279 dots:false,
280 margin:5,
281 lazyLoad:true,
282 navText : ['<i class="icon-angle-left">','<i class="icon-angle-right">'],
283 responsive:{
284 0:{items:3, slideBy:3},
285 600:{items:5, slideBy:5},
286 1000:{items:7, slideBy:7}
287 },
288});
289
290$(document).mouseup(function (e) {
291 if(!$('#popupContent'+"Awards").is(e.target) &&
292 $('#popupContent'+"Awards").has(e.target).length == 0 &&
293 $(e.target).attr('class') != 'close' &&
294 $('#theme-popup'+"9").css("display") == "block"){
295 closePopup(9);
296 }
297})
298
299</script>
300</#if>
Technical Specifications

SPL
93 dB

Amplifier Power
12 W Bass (Class AB) + 12 W Treble (Class AB)

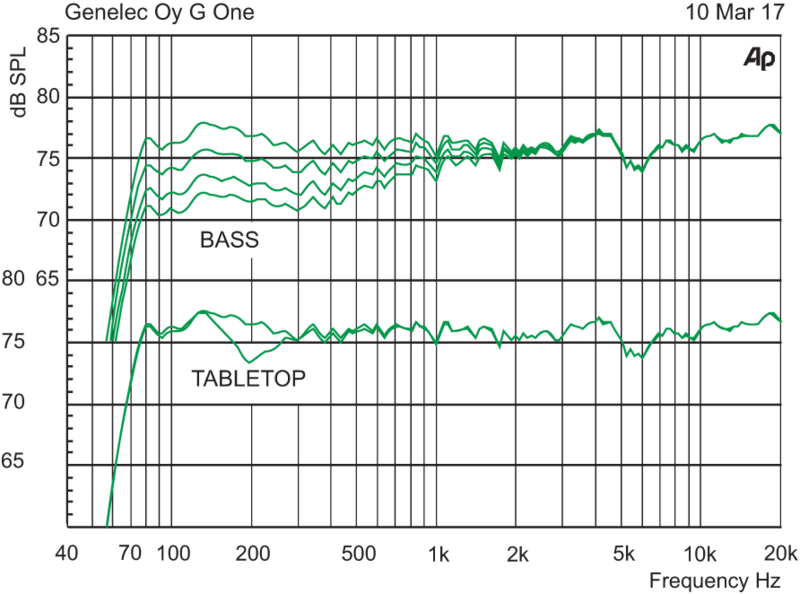
Frequency Response
67 Hz - 25 kHz ("-6 dB")

Accuracy of Frequency Response
± 2.5 dB (74 Hz - 20 kHz)

Driver Dimensions
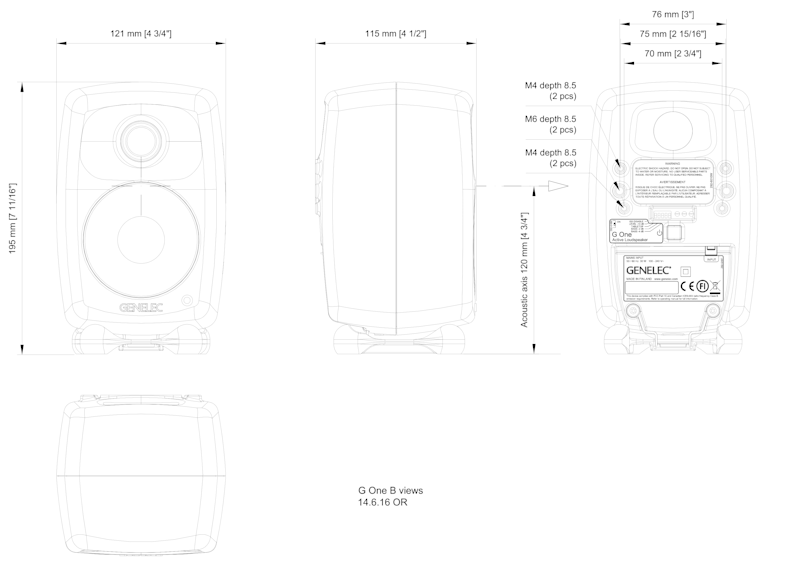
⌀ 76 mm Bass (view in inches)

Dimensions
H 195 x W 121 x D 115 mm, with Iso-Pod™ (view in inches)

Weight
1.4 kg / 3.1 lb

Connections
1 x RCA Analog Input
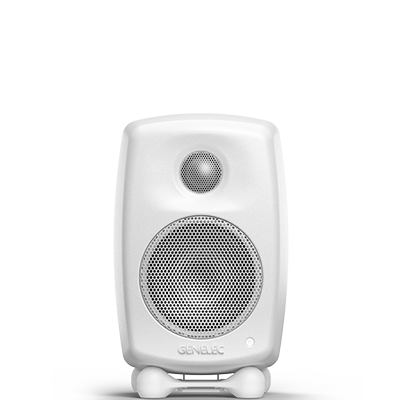
G One (A) Active Speaker
Technical Specifications
The Genelec G One active speaker is very compact and unobtrusive active speaker which will surprise many with its unbelievable performance and beautiful design.
G One (A) was in production between 2013 and 2017. It was replaced by the G One (B).

System Specifications
Frequency Response
74 Hz - 20 kHz (± 2.5 dB)
Low cutoff -6dB
67 Hz
High cutoff -6dB
25 kHz

SPL
Short term max SPL Max. short term sine wave acoustic output on axis in half space, averaged 100 Hz - 3 kHz at 1 m.
≥93 dB
Long term max SPL Maximum long term RMS acoustic output in same conditions with IEC weighted noise (limited by driver unit protection circuit) at 1 m.
≥91 dB
Self-generated noise
Self-generated noise Self generated noise level in free field at 1 m on axis (A-weighted).
≤5 dB SPL
Weight
Weight1.4 kg (3.1 lb)
Dimensions
Height
181 mm
Height with Iso-Pod
195 mm
Width
121 mm
Depth
115 mm

Enclosure
Enclosure material
Die cast aluminium
Enclosure type
Reflex port
Drivers
Driver type
Cone
Diameter
76 mm
Harmonic distortion
> 400 Hz ≤0.5 %
Amplifier Section
Amplifiers
12 W Class AB
12 W Class AB
Mains voltage
100-240 VAC 50/60Hz
Power consumption
ISS Active
≤0.5 W
Idle
≤5 W
Full output
30 W
Signal processing section
Connectors
Input RCA female, 7 kOhm.
Crossover
Bass/Treble
3000 Hz
Product Variants
Product codes
Compatible Accessories
Product codes
For even more technical details please see product operating manual.
Key Technologies

Active Crossovers

Directivity Control Waveguide (DCW™) Technology

Intelligent Signal Sensing (ISS™) Technology

Iso-Pod™ Stand

Minimum Diffraction Enclosure (MDE™) Technology

Optimised Amplifiers

Protection Circuitry

Reflex Port Design

Room Response Compensation

Versatile Mountings
Active crossover operating at low signal levels.

Audio electronic crossovers allow the audio signal to be split into separate frequency bands that are separately routed to individual power amplifiers, which are then connected to specific transducers optimised for a particular frequency band.
Active crossovers come in both digital and analogue varieties. Genelec digital active crossovers include additional signal processing, such as driver protection, delay, and equalisation.
Genelec analogue active crossover filters contain electronic components that are operated at low signal levels suitable for power amplifier inputs. This is in contrast to passive crossovers that operate at the high signal levels of the power amplifier's outputs, having to handle high currents and, in some cases, high voltages.
In a typical two-way system the active crossover needs two power amplifiers — one for the woofer and one for the tweeter.
The active crossover design offers multiple benefits:
- The frequency response becomes independent of any dynamic changes in the driver's electrical characteristics or the drive level.
- There is increased flexibility and precision for adjusting and fine-tuning each output frequency response for the specific drivers used.
- Each driver has its own signal processing and power amplifier. This isolates each driver from the drive signals handled by the other drivers, reducing inter-modulation distortion and overdriving problems.
- The ability to compensate for sensitivity variations between drivers.
- The possibility to compensate for frequency and phase response anomalies associated with a driver’s characteristics within the intended pass-band.
- The flat frequency response of a high-quality active loudspeaker is a result of the combined effect of the crossover filter response, power amplifier responses and driver responses in a loudspeaker enclosure.
Using the active approach enables frequency response adjustments and optimisation of the full loudspeaker system, placed in various room environments, without expensive external equalisers. The end result is a simpler, more reliable, efficient, consistent and precise active loudspeaker system.
Directivity Control Waveguide (DCW™) for flat on and off-axis response.

A revolutionary approach was taken by Genelec in 1983 with the development of its Directivity Control Waveguide (DCW™). We have developed and refined this technology over more than 30 years to greatly improve the performance of direct radiating multi-way monitors.
The DCW technology shapes the emitted wavefront in a controlled way, allowing predictable tailoring of the directivity (dispersion) pattern. To make the directivity uniform and smooth, the goal is to limit the radiation angle so that the stray radiation is reduced. It results in excellent flatness of the overall frequency response as well as uniform power response. This minimises early reflections and provides a wide and controlled listening area achieving accurate sound reproduction on and off-axis.
Minimised early reflections and controlled, constant directivity have another important advantage: the frequency balance of the room reverberation field is essentially the same as the direct field from the monitors. As a consequence, the monitoring system's performance is less dependent on room acoustic characteristics.
Sound image width and depth, critical components in any listening environment, are important not only for on-axis listening, but also off-axis. This accommodates not only the engineer doing their job, but also others in the listening field, as is so often the case in large control rooms.
DCW™ Technology key benefits:
- Flat on and off-axis response for wider usable listening area.
- Increased direct-to-reflected sound ratio for reduced control room coloration.
- Improved stereo and sound stage imaging.
- Increased drive unit sensitivity up to 6 dB.
- Increased system maximum sound pressure level capacity.
- Decreased drive unit distortion.
- Reduced cabinet edge diffraction.
- Reduced complete system distortion.
Intelligent Signal Sensing (ISS™) for power consumption reduction in stand-by mode.

Introduced early 2013, Genelec’s Intelligent Signal-Sensing technology has been developed to meet with both European Union ErP Directives and Genelec's own ambitious sustainability standards.
The Intelligent Signal Sensing, ISS™ circuitry tracks the signal input of the loudspeaker and detects if it is in use. If the ISS circuit does not find any audio on the input for a period of time, it sets the loudspeaker to a low-power sleep state and the loudspeaker will consume less than 0.5 watts. When an input signal is detected, the loudspeaker immediately turns itself on.
Additionally an ‘ISS Disable’ switch is located on each product’s back plate next to the other room response controls. First, when the mains power switch of the loudspeaker is set to 'ON', the ISS™ auto-start function (low-power sleep state on/off) of the loudspeaker is active.

If this function is not desired, the ISS™ function can be disabled by setting the 'ISS Disable' switch on the back panel to 'ON' position. In this mode, the monitor is only powered on and off using the mains power switch.
Note that the mains power switch will always turn the monitor off completely.
Vibration decoupling Iso-Pod™ stand improves sound image definition.

Although it is advisable to use sturdy and stable floor stands together with free-standing loudspeakers, a very common solution is to place loudspeakers directly on a table or on a console meter bridge.
This causes several detrimental side effects. Aiming of the loudspeaker axis towards the listener is rarely implemented, also, unwanted mechanical vibration do propagate from the loudspeaker to the mounting surface, and first order reflection on the work surface causes comb filtering and hence ripples in the frequency response.
To solve these very common problems Genelec developed an efficient and very practical solution. We designed a loudspeaker stand called Iso-Pod™ - Isolation Positioner/Decoupler that is attached to the aluminium enclosure. It has four shallow feet and it is made from special lossy rubber-like material. It is firmly attached to the enclosure so that it can be slid along the curved bottom or side surface to allow for a ±15° tilt of the loudspeaker.
The loudspeakers’ acoustical axis can then be pointed precisely towards the listener by adjusting the enclosure’s inclination with the Iso-Pod. The vibration isolation and damping properties reduce midrange coloration caused by unwanted vibration transmitted to supporting surfaces.
This innovative solution is an integral part of Genelec loudspeaker design and provides clear benefits in usability and sound quality.
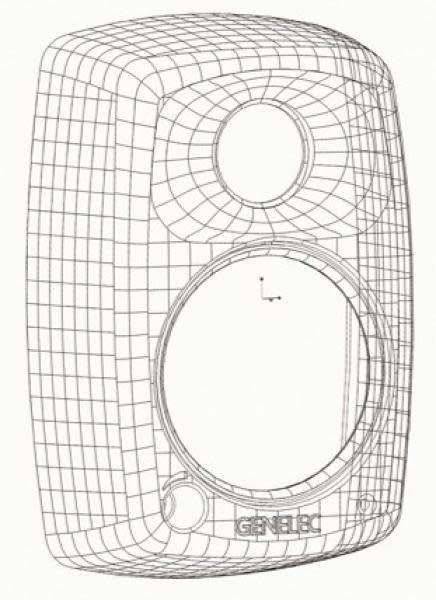
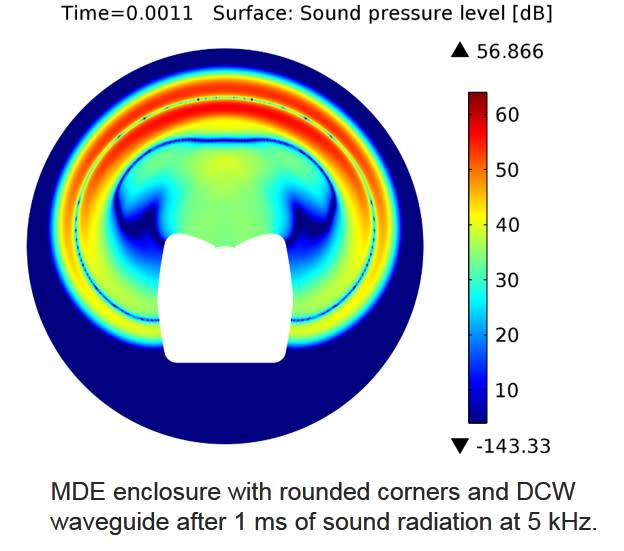
Minimum Diffraction Enclosure (MDE™) for uncoloured sound reproduction.

A common problem with standard free-standing loudspeakers is that the front baffle discontinuities cause diffractions and the loudspeaker sharp corners act as secondary sources through reflections.
In order to improve the flatness of the frequency response and the power response of free standing loudspeaker systems, Genelec have designed a highly innovative enclosure optimized to match the properties of the monitor drivers, featuring rounded edges, and gently curved front and sides. In addition to achieving an unsurpassed flatness of the frequency response, the enclosure having minimum diffractions yields superb sound stage imaging qualities.
To achieve such a smooth and elegantly curved cabinet surface and to reduce the outer dimensions of the enclosure, maximising at the same time the internal volume for improved low frequency efficiency, we designed a cabinet made off die-cast aluminium. Aluminium is lightweight, stiff and very easy to damp to yield a “dead” structure. The cabinet walls can be made fairly thin, providing at the same time good EMC shielding and excellent heat sink for the power amplifiers. Die-casting is made in two parts, front and rear, and they are easy to separate for potential servicing needs.

The DCW waveguide has been integrated in the MDE aluminium enclosure to provide improved control of the loudspeaker’s directivity. Basically, the low frequency limit for constant directivity is determined by the size of the waveguide, so the larger the surface the better the control. With a very controlled off-axis radiation, the listening window becomes consistent, which is of utmost importance with multi-channel audio monitoring. Controlled directivity also reduces possible first order reflections on surfaces near the loudspeaker, helping to provide consistent audio reproduction in different acoustical environments. In fact, the entire front baffle is gently curved and the acoustically transparent grilles are part of the outer cabinet aesthetics, blending perfectly with the various other curved surfaces.


Each transducer is driven by its own optimised amplifier.

Audio electronic crossovers allow to split the audio signal into separate frequency bands that can be separately routed to individual power amplifiers, which are then connected to specific transducers optimised for a particular frequency band.
In a typical 2-way loudspeaker system, the active crossover needs two power amplifiers — one for the woofer and one for the tweeter. The power amplifiers are connected directly to the drivers of an active loudspeaker, resulting in the power amplifier’s load becoming much simpler and well known. Each driver-specific power amplifier has only a limited frequency range to amplify (the power amplifier is placed after the active crossover) and this adds to the ease of design.
The active design principle offers multiple benefits:
- The power amplifiers are directly connected to the speaker drivers, maximising the control exerted by the power amplifier’s damping on the driver’s voice coil, reducing the consequences of dynamic changes in the driver electrical characteristics. This may improve the transient response of the system.
- There is a reduction in the power amplifier output requirement. With no energy lost in the passive crossover filter components, the amplifier power output requirements are reduced considerably (by up to 1/2 in some cases) without any reduction in the acoustic power output of the loudspeaker system. This can reduce costs and increase audio quality and system reliability.
- No loss between amplifier and driver units results in maximum acoustic efficiency.
- Active technology can achieve superior sound output vs. size vs. low frequency cut-off performance.
- All loudspeakers are delivered as a factory aligned system (amplifiers, crossover electronics and enclosure-driver systems).
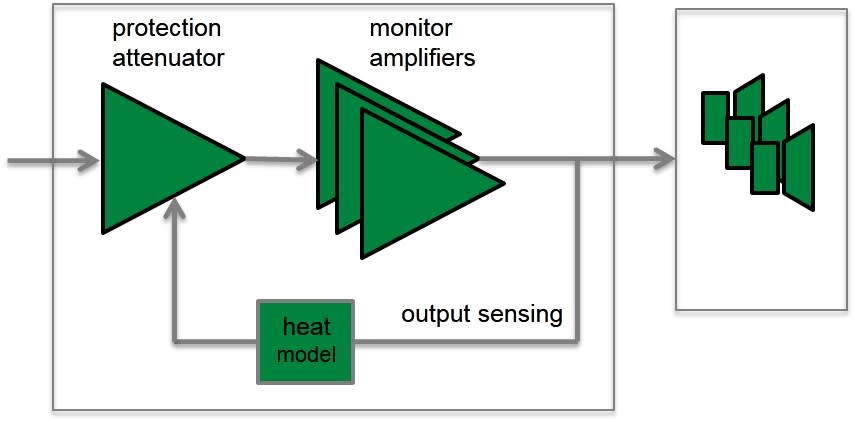
Sophisticated drive unit protection circuitry for safe operation.

When working in critical audio production environments it is essential that monitoring systems remain reliable and functional at all times. One of the main reasons behind Genelec’s excellent success in broadcasting environments is the reliability of our products and a key element behind the reliability is the internal protection circuitry found in all products since 1978.
The protection circuitry prevents driver failures by detecting signal levels, and in case of sudden peaks or constantly too high levels, taking the signal level down automatically. Of course this feature does not affect the sound quality in any way when working within the specifications of the loudspeaker, but only prevents inadequate input signals from breaking the loudspeaker.

Protection circuitry features and benefits:
- Reduces the output level when required, (e.g. when driver voice coil temperature reaches the safe limit), which highly improves system reliability.
- Appropriate protection circuitry design in every loudspeaker and subwoofer enables the maximisation of system output sound level.
Advanced reflex port design for extended low frequency response.

Genelec’s choice for vented, or reflex, enclosures dates back to the S30 model, the first Genelec product from 1978. Port performance has been improved and refined over the years with the aim to increase the woofer’s low frequency extension and sound pressure level capability to provide outstanding bass articulation and definition.
Both driver and vent contribute to the total radiation of a reflex enclosure. Most radiation comes from the driver, but at the vent-enclosure resonant frequency the driver displacement amplitude is small and most of the radiation comes out of the vent.
To minimise the air speed in the tube, the cross sectional area of the vent should be large. This in turn means that the vent tube has to be long which presents quite a design challenge.
The long, curved tube maximises airflow so deep bass can be reproduced without compression. The reflex tube terminates with a wide flare located on the rear of the enclosure, minimising port noises and providing excellent bass articulation.
The curvature of the tube has also been carefully designed to minimise any audible noise, compression or distortion. The inner end of the tube has proper resistive termination to minimise once again audible chuffing noise and air turbulence.
Proper reflex port design allows also to significantly reduce the woofer’s displacement, improving the linear low frequency output capacity.
Precise room response compensation for optimizing in-room performance.

The interaction between room acoustic and loudspeaker radiation is complex. Each room changes somewhat the monitor’s response in a unique way, e.g. reflective vs. damped rooms, or placement against a wall vs. on a stand away from the walls.
All Genelec loudspeaker systems feature room response adjustments to compensate for the room influences and retrieve a flat frequency response at the listening position.
Analogue Systems
Genelec analogue loudspeaker systems provide versatile Room Response Controls. They include (depending on models):
- Bass Roll-Off and Bass Tilt
- Treble Tilt and Treble Roll-Off
- Bass Level
- Midrange Level
- Treble Level
- Desktop Control

At low frequencies two main controls are provided. The Bass Tilt control, which acts as a shelving filter together with the Bass Roll-off control allowing you to optimize the low and very low frequency response of the system in different installations. Bass, midrange and treble level controls are provided in large systems. These controls allow to optimize the relative balance between the various pass bands.
The operating manual and datasheet of each loudspeaker contains a list of preferred room response control settings for different installations. These have been specified out of long practical experience and measurements of various kind of typical acoustic environments.
Smart Active Monitor (SAM™) Systems
Genelec SAM Systems offer a comprehensive, solution-oriented, intelligently networked product range which all feature Genelec Loudspeaker Manager (GLM™) software and its automatic calibration system called AutoCal™.
Genelec AutoCal provides the industry’s first integrated process for complete automated measurement, analysis, and adjustment of every monitor on the GLM control network. The system measures the response in the listening area and applies relevant compensation in the low and low-mid frequencies to minimise the detrimental room acoustic anomalies as well as the differences between various listening positions. AutoCal also aligns relative levels, time-of-flight, as well as adjusts correct crossover phase (called AutoPhase) for all subwoofers on the network.

The Acoustic Response Editor provides accurate graphical display of the measured response, filter compensation and the resulting system response for each monitor, with full manual control of acoustic settings.
Versatile mounting options for all installation needs.

In addition to perfect acoustical design and advanced tailoring options to optimize the loudspeaker’s behaviour to the room environment, Genelec loudspeakers offer a variety of mounting options for easy installation in different applications.
Our wide range of accessories and fixed mounting points on the back of our aluminium enclosure products offer solutions to all common installation situations. M6 support points have been integrated in the die-cast enclosure for wall and ceiling mounts.
Some models also feature a 3/8” thread at the bottom of the enclosure to fit a robust microphone stand. Other larger and heavier models feature M10 fixing points. Special floor stand plates have been designed in order to fit the Iso-Pod stand that is part of our product design.
With these features our loudspeakers have found their way to a variety of applications beyond the professional audio and studio world, for example in commercial and AV installation projects as well as in home environments all around the world.