Reveal the finest details of your mix with a master of the modern studio - the smart three-way 1237A.
1237A
SAM™ Studio Monitor

Active Crossovers

Optimised Amplifiers

SPL
118 dB

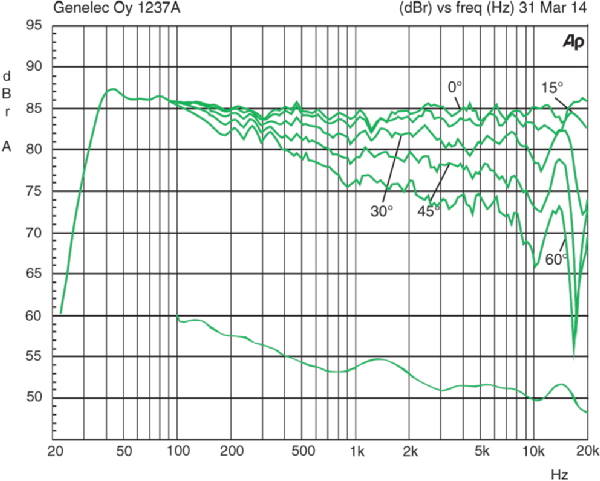
Frequency Response
32 Hz - 22 kHz (-6 dB)

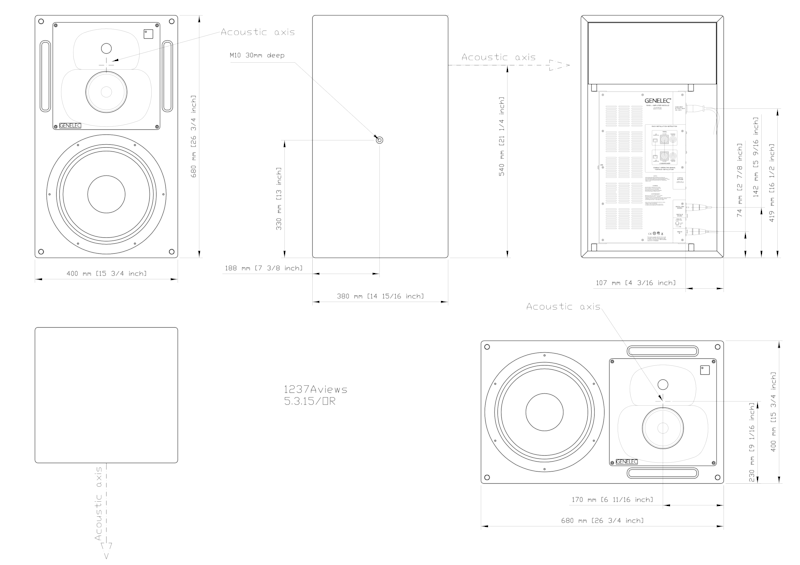
Dimensions
H 680 x W 400 x D 380 mm, (view in inches)

Heritage meets innovation
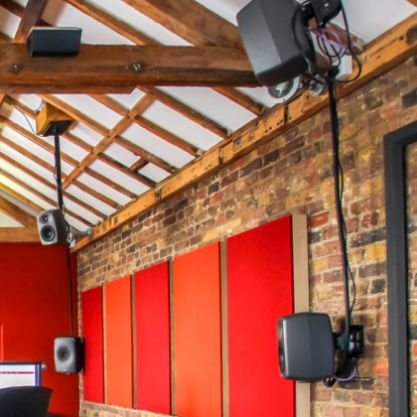
Shaped by the experience of more than 40 years, yet loaded with the most advanced monitoring technology available, the 1237A follows the heritage of its classic 1037 predecessor, and can be found flush-mounted into the walls of countless studios and facilities. And like all Genelec main monitors, the 1237A delivers uncoloured neutrality across a wide sweet spot, even at high SPLs.

Perfect translation
As part of the growing Smart Active Monitoring family, the 1237A integrates closely with our GLM software via which it can be configured and calibrated for your listening environment, compensating for detrimental room influences to create a truly optimised monitoring solution. This makes the 1237A is the perfect choice for professionals in high-end music production, post production and broadcast whose mixes need to translate perfectly to other rooms and systems.
Technical Specifications

SPL
118 dB

Amplifier Power
500 W Bass (Class D) + 250 W Midrange (Class D) + 200 W Treble (Class AB)

Frequency Response
32 Hz - 22 kHz ("-6 dB")

Accuracy of Frequency Response
± 2.5 dB (37 Hz - 20 kHz)

Driver Dimensions
⌀ 305 mm Bass + ⌀ 125 mm Midrange + ⌀ 25 mm Treble (view in inches)

Dimensions
H 680 x W 400 x D 380 mm, (view in inches)

Weight
42 kg / 92.6 lb

Connections
1 x XLR Analog Input
1 x XLR AES/EBU Input
1 x XLR AES/EBU Output
2 x RJ45 Control
1237A SAM™ Studio Monitor
SAM™ Studio Monitor
Technical Specifications
Reveal the finest details of your mix with a master of the modern studio - the smart three-way 1237A.

System Specifications
Frequency Response
37 Hz - 20 kHz (± 2.5 dB)
Low cutoff -6dB
32 Hz
High cutoff -6dB
22 kHz

SPL
Peak SPL Maximum peak acoustic output per pair in a listening room with music material at 2 m.
≥122 dB
Short term max SPL Maximum short term sine wave acoustic output on axis in half space, averaged from 100 Hz to 3 kHz at 1 m.
≥118 dB
Long term max SPL Maximum long term RMS acoustic output in the same conditions with IEC weighted noise (limited by driver unit protection circuit) at 1 m.
≥112 dB
Self-generated noise
Self-generated noise Self generated noise level in free field at 1 m on axis (A-weighted).
≤10 dB SPL
Weight
Weight42 kg (92.6 lb)
Dimensions
Height
680 mm
Width
400 mm
Depth
380 mm

Enclosure
Enclosure material
MDF
Enclosure type
Reflex port
Drivers
Driver type
Cone
305 mm (12 in) cone
Diameter
305 mm
Driver type
Cone
125 mm (5 in) cone
Diameter
125 mm
Driver type
Metal dome
25 mm (1 in) metal dome
Diameter
25 mm
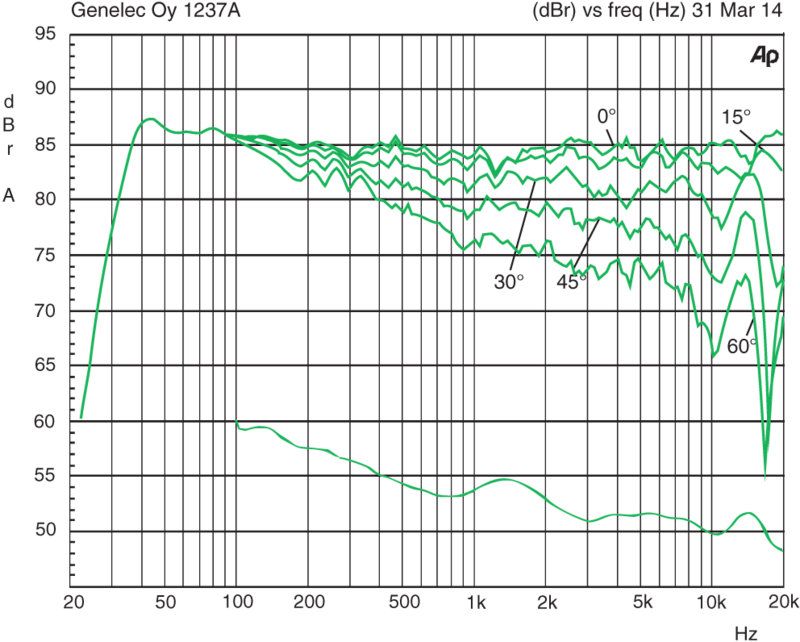
Directivity

Harmonic distortion
> 200 Hz ≤0.5 %
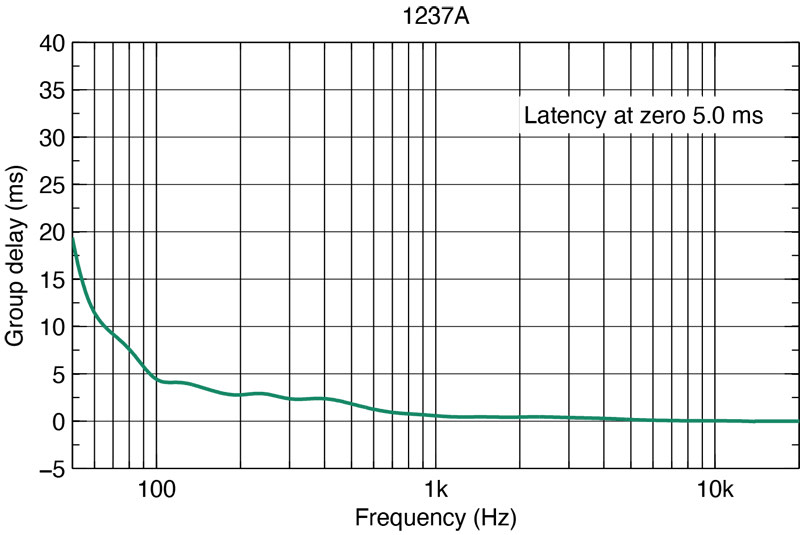
Group delay
The latency at high frequencies from the input to the acoustic output, measured in the analog input:
Extended Phase Linearity in GLM set to OFF
5.0 ms
In Genelec performance graphics, the time of converting the from an electronic input signal to the acoustic output in a Genelec monitor is described by two factors – latency and group delay. The group delay factor can be read in the graphics for a specific frequency. The total frequency-specific input-to-output delay is a sum of the latency and group delay factors. To understand the significance of this total delay, consider that moving a loudspeaker away by 1 meter creates an additional delay of about 3 ms.

Amplifier Section
Amplifiers
500 W Class D
250 W Class D
200 W Class AB
Mains voltage
100-240 VAC 50/60Hz
Power consumption
ISS Active
≤0.5 W
Idle
≤25 W
Full output
750 W
Signal processing section
Connectors
Input Analog signal input connector XLR female, balanced 10 kOhm.
Input Digital signal input connector XLR female 110 Ohm.
Output Digital signal output / Thru connector XLR male 110 Ohm.
2 x Control Two CAT5 (RJ45) GLM Network connectors for computer control using the Genelec Loudspeaker Manager (GLM) software.
Product Variants
Product codes
For even more technical details please see product operating manual.
Key Technologies

Active Crossovers

Optimised Amplifiers

Intelligent Signal Sensing (ISS™) Technology

Directivity Control Waveguide (DCW™) Technology

Protection Circuitry

Smart Active Monitoring (SAM™) and GLM™ calibration technology
Active crossover operating at low signal levels.

Audio electronic crossovers allow the audio signal to be split into separate frequency bands that are separately routed to individual power amplifiers, which are then connected to specific transducers optimised for a particular frequency band.
Active crossovers come in both digital and analogue varieties. Genelec digital active crossovers include additional signal processing, such as driver protection, delay, and equalisation.
Genelec analogue active crossover filters contain electronic components that are operated at low signal levels suitable for power amplifier inputs. This is in contrast to passive crossovers that operate at the high signal levels of the power amplifier's outputs, having to handle high currents and, in some cases, high voltages.
In a typical two-way system the active crossover needs two power amplifiers — one for the woofer and one for the tweeter.
The active crossover design offers multiple benefits:
- The frequency response becomes independent of any dynamic changes in the driver's electrical characteristics or the drive level.
- There is increased flexibility and precision for adjusting and fine-tuning each output frequency response for the specific drivers used.
- Each driver has its own signal processing and power amplifier. This isolates each driver from the drive signals handled by the other drivers, reducing inter-modulation distortion and overdriving problems.
- The ability to compensate for sensitivity variations between drivers.
- The possibility to compensate for frequency and phase response anomalies associated with a driver’s characteristics within the intended pass-band.
- The flat frequency response of a high-quality active loudspeaker is a result of the combined effect of the crossover filter response, power amplifier responses and driver responses in a loudspeaker enclosure.
Using the active approach enables frequency response adjustments and optimisation of the full loudspeaker system, placed in various room environments, without expensive external equalisers. The end result is a simpler, more reliable, efficient, consistent and precise active loudspeaker system.
Each transducer is driven by its own optimised amplifier.

Audio electronic crossovers allow to split the audio signal into separate frequency bands that can be separately routed to individual power amplifiers, which are then connected to specific transducers optimised for a particular frequency band.
In a typical 2-way loudspeaker system, the active crossover needs two power amplifiers — one for the woofer and one for the tweeter. The power amplifiers are connected directly to the drivers of an active loudspeaker, resulting in the power amplifier’s load becoming much simpler and well known. Each driver-specific power amplifier has only a limited frequency range to amplify (the power amplifier is placed after the active crossover) and this adds to the ease of design.
The active design principle offers multiple benefits:
- The power amplifiers are directly connected to the speaker drivers, maximising the control exerted by the power amplifier’s damping on the driver’s voice coil, reducing the consequences of dynamic changes in the driver electrical characteristics. This may improve the transient response of the system.
- There is a reduction in the power amplifier output requirement. With no energy lost in the passive crossover filter components, the amplifier power output requirements are reduced considerably (by up to 1/2 in some cases) without any reduction in the acoustic power output of the loudspeaker system. This can reduce costs and increase audio quality and system reliability.
- No loss between amplifier and driver units results in maximum acoustic efficiency.
- Active technology can achieve superior sound output vs. size vs. low frequency cut-off performance.
- All loudspeakers are delivered as a factory aligned system (amplifiers, crossover electronics and enclosure-driver systems).
Intelligent Signal Sensing (ISS™) for power consumption reduction in stand-by mode.

Introduced early 2013, Genelec’s Intelligent Signal-Sensing technology has been developed to meet with both European Union ErP Directives and Genelec's own ambitious sustainability standards.
The Intelligent Signal Sensing, ISS™ circuitry tracks the signal input of the loudspeaker and detects if it is in use. If the ISS circuit does not find any audio on the input for a period of time, it sets the loudspeaker to a low-power sleep state and the loudspeaker will consume less than 0.5 watts. When an input signal is detected, the loudspeaker immediately turns itself on.
Additionally an ‘ISS Disable’ switch is located on each product’s back plate next to the other room response controls. First, when the mains power switch of the loudspeaker is set to 'ON', the ISS™ auto-start function (low-power sleep state on/off) of the loudspeaker is active.

If this function is not desired, the ISS™ function can be disabled by setting the 'ISS Disable' switch on the back panel to 'ON' position. In this mode, the monitor is only powered on and off using the mains power switch.
Note that the mains power switch will always turn the monitor off completely.
Directivity Control Waveguide (DCW™) for flat on and off-axis response.

A revolutionary approach was taken by Genelec in 1983 with the development of its Directivity Control Waveguide (DCW™). We have developed and refined this technology over more than 30 years to greatly improve the performance of direct radiating multi-way monitors.
The DCW technology shapes the emitted wavefront in a controlled way, allowing predictable tailoring of the directivity (dispersion) pattern. To make the directivity uniform and smooth, the goal is to limit the radiation angle so that the stray radiation is reduced. It results in excellent flatness of the overall frequency response as well as uniform power response. This minimises early reflections and provides a wide and controlled listening area achieving accurate sound reproduction on and off-axis.
Minimised early reflections and controlled, constant directivity have another important advantage: the frequency balance of the room reverberation field is essentially the same as the direct field from the monitors. As a consequence, the monitoring system's performance is less dependent on room acoustic characteristics.
Sound image width and depth, critical components in any listening environment, are important not only for on-axis listening, but also off-axis. This accommodates not only the engineer doing their job, but also others in the listening field, as is so often the case in large control rooms.
DCW™ Technology key benefits:
- Flat on and off-axis response for wider usable listening area.
- Increased direct-to-reflected sound ratio for reduced control room coloration.
- Improved stereo and sound stage imaging.
- Increased drive unit sensitivity up to 6 dB.
- Increased system maximum sound pressure level capacity.
- Decreased drive unit distortion.
- Reduced cabinet edge diffraction.
- Reduced complete system distortion.
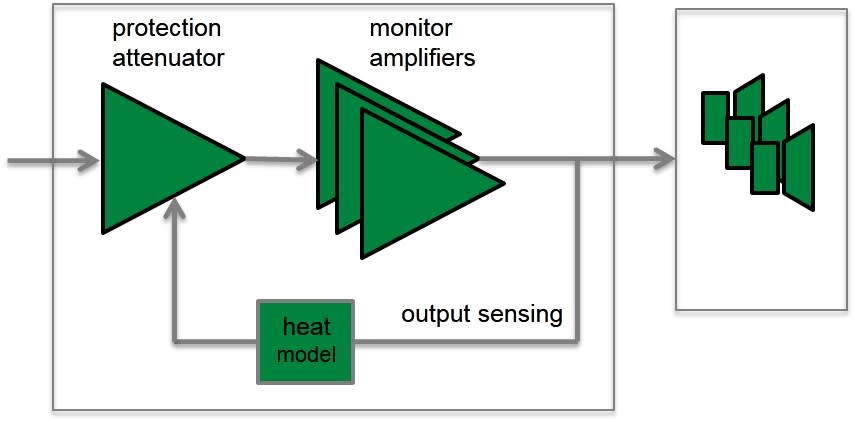
Sophisticated drive unit protection circuitry for safe operation.

When working in critical audio production environments it is essential that monitoring systems remain reliable and functional at all times. One of the main reasons behind Genelec’s excellent success in broadcasting environments is the reliability of our products and a key element behind the reliability is the internal protection circuitry found in all products since 1978.
The protection circuitry prevents driver failures by detecting signal levels, and in case of sudden peaks or constantly too high levels, taking the signal level down automatically. Of course this feature does not affect the sound quality in any way when working within the specifications of the loudspeaker, but only prevents inadequate input signals from breaking the loudspeaker.

Protection circuitry features and benefits:
- Reduces the output level when required, (e.g. when driver voice coil temperature reaches the safe limit), which highly improves system reliability.
- Appropriate protection circuitry design in every loudspeaker and subwoofer enables the maximisation of system output sound level.
Networked Smart Active Monitor (SAM™) Systems feature automatic calibration to the environment.

Now, more than ever, audio productions are engineered in tighter, more confined working environments. This increases acoustic problems and lowers the reliability of monitoring. At the same time, an audio engineer's need to trust a reliable and precise monitoring system that reproduces sound neutrally and without distortion has not changed.
Built upon the solid electro-acoustic foundations of our 1200, 8000 and 7000 Series products, Genelec SAM Systems are today’s most advanced and flexible monitoring solutions. They are an indispensable tool for audio professionals, as they automatically adapt to the acoustic environment and correct for level, delay and room anomalies. SAM Systems are controlled using Genelec's proprietary Loudspeaker Manager (GLM™) network and software, enabling you to build a highly flexible and reliable monitoring system.
GLM is a highly intuitive and powerful monitor control networking system that manages connectivity to all SAM studio monitors and subwoofers on the network. GLM software features adjustment of level, distance delay and flexible room response compensation equalisation with our state-of-the-art, highly robust AutoCal™ 2 algorithm automated calibration system. All parameters and settings are stored in system setup files or saved in each individual monitor or subwoofer, if the GLM network needs to be disconnected.
Also, all acoustical features of SAM Systems can be optimised and tailored for different working styles or client demands. Additionally, even if the monitors or the production projects move between rooms, you can expect SAM technology to provide the highest consistency in monitoring, providing neutral soundstage imaging with low distortion – in each environment.
Genelec SAM Systems offer a comprehensive, solution-oriented, intelligently networked product range supporting analogue and digital signals in virtually any working environment.
References
Genelec UNIO Explained | How the ecosystem offers seamless in-room and personal headphone monitoring
Using GLM | Walkthrough
Using GLM | The foundations
Using GLM | Controlling GLM with MIDI
Using GLM | GRADE Room Acoustic Report
Using GLM | Calibration Group IDs
Using GLM | Accounts and product registration
Using GLM | The technical details
Genelec UNIO Explained | How the ecosystem offers seamless in-room and personal headphone monitoring
A quick guide to our UNIO Ecosystem – which offers audio engineers seamless bridging of in-room and personal headphone monitoring. https://genelec.com/UNIO
The Genelec UNIO Ecosystem – which combines the power of our renowned GLM, SAM Monitoring and Aural ID adaptive technologies – gives audio engineers the flexibility to work anywhere, anytime, from stereo to immersive. And now, with the new UNIO Personal Reference Monitoring (PRM) solution, audio professionals benefit from the pinpoint accuracy of our pioneering active monitoring headphone solution, which combines the 9320A SAM Reference Controller with uniquely factory-calibrated 8550A Professional Reference Headphones.
To learn more, visit https://genelec.com/UNIO
Documentation
Documents
Operating Manual 1237A 1237 三分频智能有源监听音箱 - Chinese SAM™ Series Full Line Catalogue In-Room Product Performance Immersive Solutions Brochure 1237A Operating Manual (Chinese)hello
Got Questions?
Search our support portal for articles on frequently asked questions:
You can also submit an enquiry to our customer support team here.